Logic Editorウィンドウ
ここではLogic Editorウィンドウについて説明します。
開き方
以下のいずれかの方法で開けます。
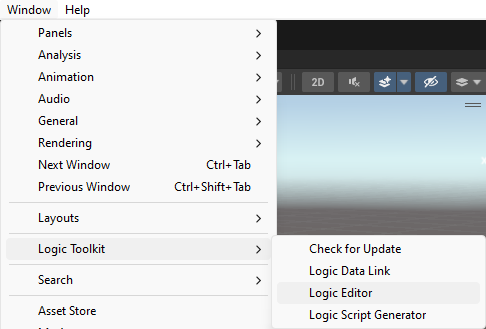
- メニューからWindow > Logic Toolkit > Logic Editorを選択する。

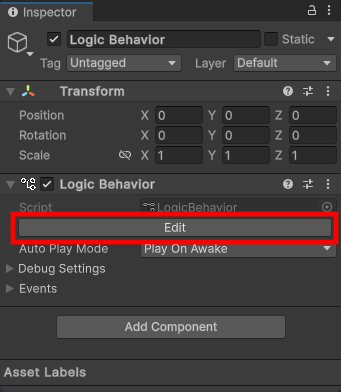
- Logic BehaviorやLogic AssetのInspectorウィンドウから「Edit」ボタンをクリック。

UI

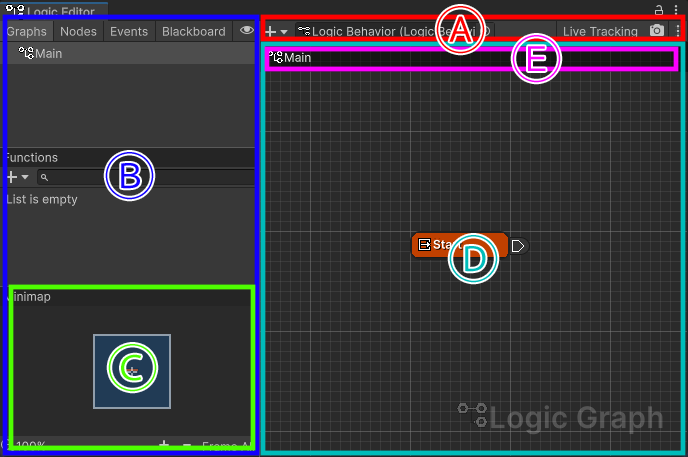
(A)ツールバー

利用可能なオブジェクトの選択切り替えや、設定ボタンなどが表示されます。
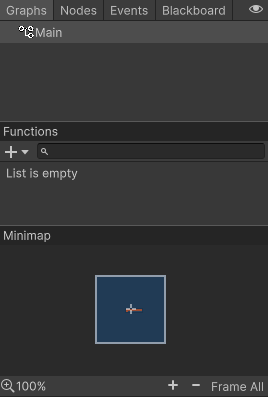
(B)サイドパネル

現在選択中のオブジェクトのグラフツリー階層やノード、Blackboardなどが表示されます。
- Graphs
グラフツリーや関数グラフのリストが表示されます。 - Nodes
現在選択中グラフのノード一覧が表示されます。 - Events
現在選択中のグラフオブジェクトのカスタムイベントが表示されます。 - Blackboard
関連するBlackboardの編集ができます。
(C)ミニマップ

現在選択中のグラフのミニマップが表示されます。
ビュー枠をドラッグしてスクロールしたり、拡大率の変更やリセットなどが行えます。
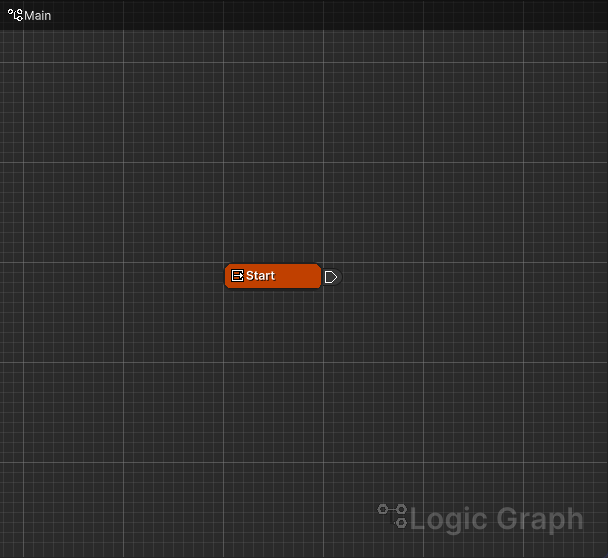
(D)グラフビュー

現在選択中のグラフを編集する領域です。
詳細はグラフビューを参照してください。
(E)パンくずリスト

現在選択中のグラフまでの階層が表示されます。
親グラフをクリックすることで選択グラフを切り替えることができます。