Logic Editor window
This section describes the Logic Editor window.
How to open
You can open it using one of the following methods.
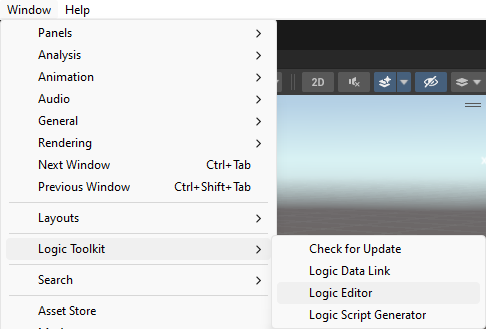
- Select Window > Logic Toolkit > Logic Editor from the menu.

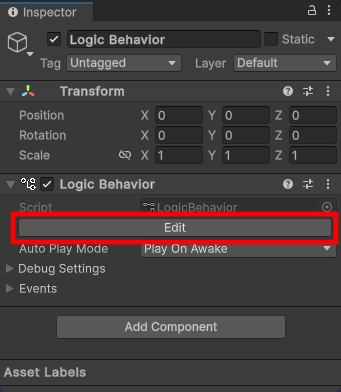
- Logic Behavior and Logic Asset Click the “Edit” button from the Inspector window.

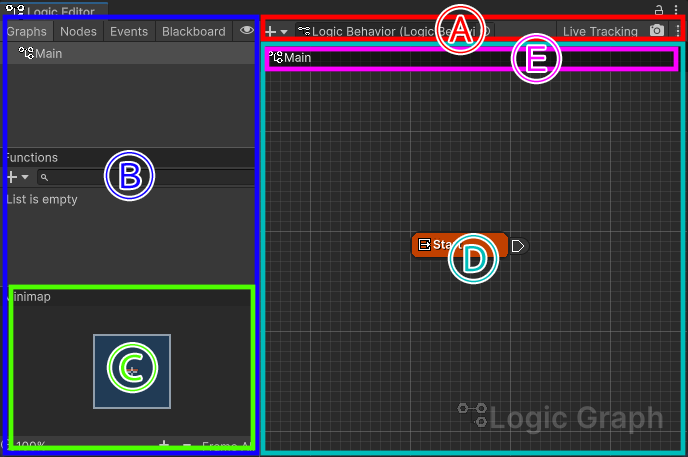
UI

(A) Toolbar

Displays options for selecting available objects, setting buttons, etc.
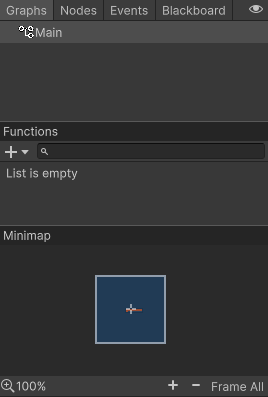
(B) Side panel

Displays the graph tree hierarchy, nodes, Blackboard, etc. of the currently selected object.
- Graphs
A list of graph trees and function graphs will be displayed. - Nodes
A list of nodes of the currently selected graph is displayed. - Events
Displays the Custom Event for the currently selected graph object. - Blackboard
You can edit related Blackboard.
(C) Minimap

A minimap of the currently selected graph is displayed.
You can scroll the view frame, change or reset the magnification, etc. by dragging the view frame.
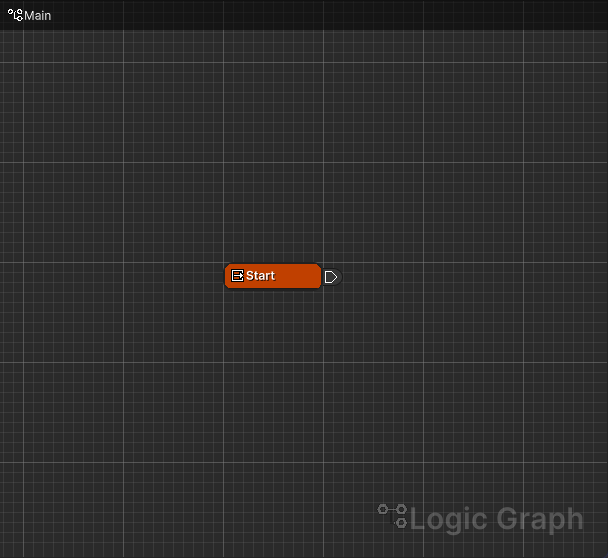
(D) Graph View

This is the area where you can edit the currently selected graph.
For details, see Graph View.
(E) Breadcrumbs

The hierarchy up to the currently selected graph is displayed.
You can switch the selected graph by clicking the parent graph.