InputField

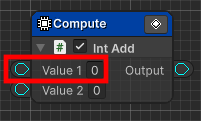
固定値の設定やInputDataPortからの値の受け取りができるフィールドです。
ノードやノードコンポーネントのスクリプトに定義することで、グラフビューのノードUIで編集できるようになります。
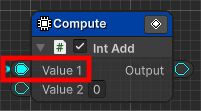
DataPortの接続による違い
- InputDataPortが接続されている場合は、接続先ポートから受け取ったデータを使用します。

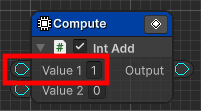
- InputDataPortが接続されていない場合は、設定した固定値を使用します。

種類
InputField<T>

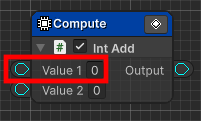
基本的なInputFieldです。
T型の固定値もしくは入力DataPortから値を取得します。
InputComponent<T>

コンポーネントの取得方法が選択可能なInputFieldです。
下記選択方法に従った値もしくは入力DataPortから値を取得します。
取得方法
| 内容 | イメージ | 説明 |
|---|---|---|
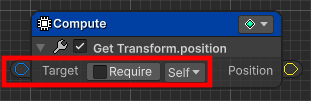
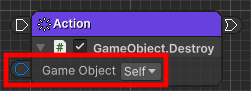
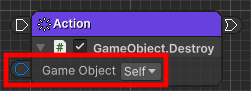
| Self | 
|
グラフを再生しているLogic BehaviorやLogic Playerが追加されているGameObjectからT型のコンポーネントを取得 |
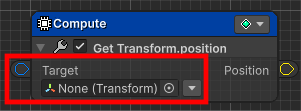
| Value | 
|
固定値 |
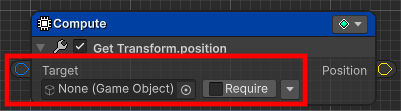
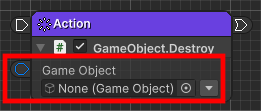
| GameObject | 
|
指定したGameObjectからT型のコンポーネントを取得 |
プロパティ
| プロパティ名 | 型 | 説明 |
|---|---|---|
| Require | bool |
T型のコンポーネントがGameObjectに存在しない場合にコンポーネントを追加してから取得するフラグ。取得方法が SelfかGameObjectの場合のみ表示 |
InputGameObject

GameObjectの取得方法が説宅可能なInputFieldです。
下記選択方法に従った値もしくは入力DataPortから値を取得します。
取得方法
| 内容 | イメージ | 説明 |
|---|---|---|
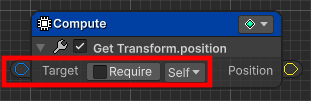
| Self | 
|
グラフを再生しているLogic BehaviorやLogic Playerが追加されているGameObject |
| Value | 
|
固定値 |