基本的なワークフロー
ここでは、Logic Toolkitを使用する基本的なワークフローについて説明します。
Logic Behavior
Logic Toolkitを使用するには、GameObjectにLogic Behaviorを追加する必要があります。
Logic Behaviorの作成方法
ここでは、Logic Behavior付きのGameObjectを新規作成する方法を紹介します。
- Hierachyウィンドウの「+」ボタンをクリックする。
- メニューからLogic Toolkit > Logic Behaviorを選択する。
- GameObjectの名前入力モードになるのでそのまま
Enterキーで確定。
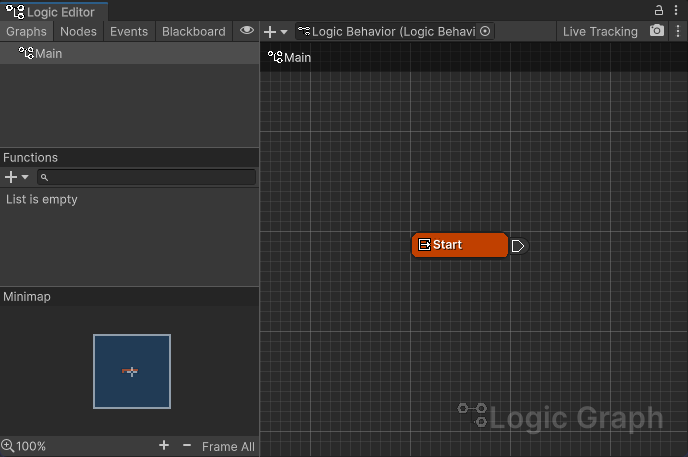
Logic Editorウィンドウの表示
グラフを編集するには、Logic Editorウィンドウを開く必要があります。
ここでは、InspectorウィンドウのLogic Behaviorから開く方法を紹介します。
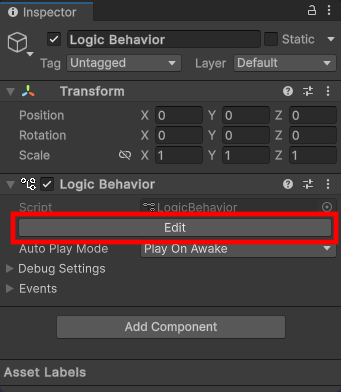
- Hierarchyウィンドウで、先ほど作成したLogic Behaviorを選択する。
- InspectorウィンドウのLogic Behaviorにある「Edit」ボタンをクリックする。

- Logic Editorウィンドウが表示され、Logic Behaviorが選択状態になる。

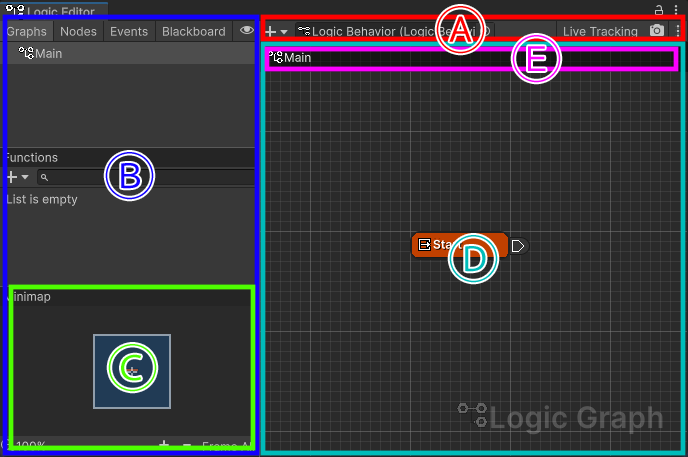
Logic EditorウィンドウのUI

今回主に使用するのは(D)グラフビューです。
グラフビューでは、現在選択中のグラフを編集できます。
UIの詳細はLogic Editorウィンドウを参照してください。
グラフの編集
現在選択しているLogic Behaviorのメイングラフを編集してみましょう。
Taskノードの作成
処理を行うTaskノードをグラフに配置してみましょう。
ここでは、指定秒数待機するWait For Secondsを作成してみます。
- グラフビュー上を左クリックしフォーカスする。
- キーボードの
スペースバー(ショートカットのデフォルト設定)を押下する。 - ノードメニューからTasks > Wait For Secondsを選択する。
- ノードが作成されノード名の編集状態になるので、
Enterキーを押しリネームを完了する。
※ここでは説明のためノード名はデフォルトのままとしますが、本格的な開発を行う際は適切に設定することをお勧めします。
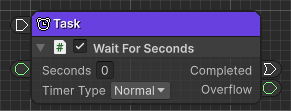
ノードのUI

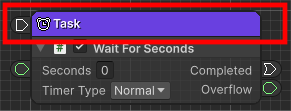
作成した「Task」ノードを例にノードのUIについて説明します。
ヘッダ部

ノード名や主要な入出力ポートが表示されています。
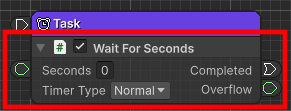
ノードコンポーネント

ノードの処理はノードコンポーネントというスクリプトによって制御されています。
今回はWait For Secondsというコンポーネントスクリプトが割り当てられています。
ノードコンポーネントの編集
Wait For Secondsにはいくつかのフィールドやポートがあります。
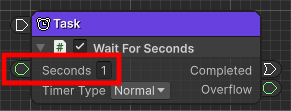
今回はSecondsフィールドを1に設定してみましょう。
- TaskノードのWait For SecondsにあるSecondsフィールドの入力欄をクリックする。
1と入力する。

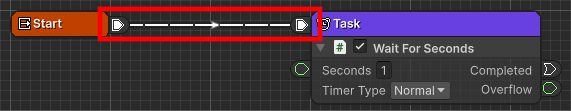
ノードの接続
ノード同士の接続はノードの外周に表示されているポートをドラッグして接続します。
- 最初から配置されているStartノードの右側にある出力ポートをドラッグする
- 先ほど作成したTaskノードの左側のにある入力ポートにドロップする。
ExecuteWire

Startノードの右側にある出力ポートとTaskノードはExecuteWireによって接続されました。
このExecuteWireは接続先ノードを実行処理するためのワイヤー(ポート間を接続する線)を意味します。
今回の場合、StartノードによりExecuteWireで接続先のノードであるTaskノードが最初に実行されます。
詳細はExecuteWireを参照してください。
Actionノードの作成
Wait For Secondsで待機完了後にアクションを実行してみましょう。
ここではデバッグ出力をするDebug.Logというアクション用コンポーネントスクリプトを使用します。
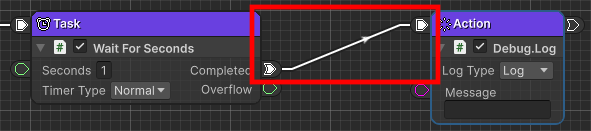
- Wait For SecondsのCompletedフィールドの右側にある出力ポートをドラッグする
- マウスカーソルをそこから右側に移動し、グラフ上の何もないところでドロップする
- 表示されるノードメニューからActions > Debug > Debug.Logを選択する
- ノードが作成されノード名の編集状態になるので、
Enterキーを押しリネームを完了する。
このように、ポートをドラッグしてグラフ上の何もないところでドロップするとドラッグ中のポートに接続可能なノードのメニューが表示されノード作成とともにポートも接続されます。
TransitionWire

TaskノードとActionノードはTransitionWireによって接続されました。
TransitionWireは実行ノードを遷移するためのワイヤー(ポート間を接続する線)を意味します。
今回の場合、TaskノードのWait For Secondsが完了した際にCompletedポートの接続先のノードであるActionノードに遷移します。
詳細はTransitionWireを参照してください。
実行者について
ここまでで登場した2種類のワイヤーですが、あくまでノードの実行処理を行っているのはExecuteWireの接続によって行われています。
もしExecuteWireの出力ポート側のノード(実行者)が非アクティブになった場合は、接続先ノードの実行も停止します。
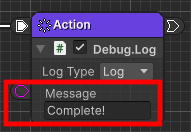
Debug.Logの設定
仮に「Complete!」というメッセージを表示してみましょう。
- ActionノードのDebug.LogにあるMessageフィールドの入力欄をクリックする。
Complete!と入力する

プレイして動作確認
ここまで組んだらプレイして動作を確認してみましょう。
- Debug.LogのメッセージはConsoleウィンドウに表示されます。
開いていない場合はメニューのWindow > General > Consoleを選択してください。 - Unity上部のプレイボタンをクリックする
動画ではプレイモードを分かりやすくするため、Playmode tintを赤く変更してあります。
プレイ中にLogic Editorウィンドウを見てみてください。
アクティブになったノードが青枠でハイライトされているので視覚的に動作中のノードが確認できます。
ActionノードのDebug.Logが実行されるとConsoleウィンドウに「Complete!」と表示されます。
その後、アクティブなノードはStartノードのみとなり、それ以降何も変化しなくなります。
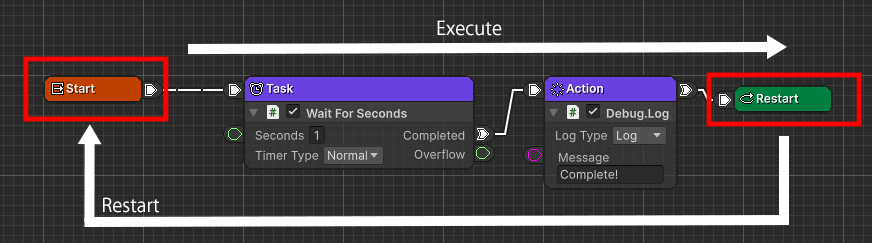
繰り返す
では、1秒待って「Complete!」表示を繰り返すようにしてみましょう。
Actionノードの出力ポートをTaskノードの入力ポートに接続することでも可能ですが、
ここでは便利なフロー終了系ノードRestartを使用してみます。
- Actionノードの出力ポートをドラッグする
- マウスカーソルをそこから右側に移動し、グラフ上の何もないところでドロップする
- ノードメニューからFlow Controls > Restartを選択する
フロー終了系ノード
このRestartなどはフロー終了系ノードと呼び、実行処理しているポート側に実行終了を伝えるためのノードです。
実行を行っているノードに遡って伝え、各種ノードによって終了処理が行われます。
今回はStartノードにRestartが通達されることになります。
StartノードはRestartが通達された場合、最初のノードから実行をやり直します。

再確認
再度プレイして動作を確認してみましょう。
- Debug.LogのメッセージはConsoleウィンドウに表示されます。
開いていない場合はメニューのWindow > General > Consoleを選択してください。 - Unity上部のプレイボタンをクリックする
動画ではプレイモードを分かりやすくするため、Playmode tintを赤く変更してあります。
1秒間隔で「Complete!」が繰り返し表示されるようになりました。
基本的なワークフローは以上となります。